I thought this was an easy task by just changing some CSS classes et voila...Not! My aim was to change the styling from within my own stylesheets. The difficulty was due to fact that the RadEditor is rendered in an IFrame.
- My first attempt: override styles - with no result.
- My second attempt: access the IFrame and add a class on it with DOM manipulation - with no result
- Last but no least, my third attempt: access the IFrame, add a class on it and add an extra CSS Link reference in the head tag - with result.
- Modify the ConfigFile.xml
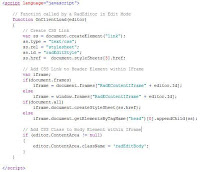
- Write some javascript to access and manipulate the IFrame
- Create a CSS Class / File
Add an extra line: [property name="OnClientLoad"]OnClientLoad[/property]
This will tell the RadEditor to execute the OnClientLoad javascript function while loading the control.
2. Place the javascript function somewhere in a file - masterpage for instance:
 (I referenced my stylesheet with document.styleSheet[x].href and added a CSS reference in my masterpage with $SPUrl: ~SiteCollection to get a relative path to the CSS file.)
(I referenced my stylesheet with document.styleSheet[x].href and added a CSS reference in my masterpage with $SPUrl: ~SiteCollection to get a relative path to the CSS file.)3. Create a new CSS Class, named 'redEditBody', in your referenced CSS file. Now you're able to modify his styling.
